
A Javascript vezető szerepe a web fejlesztésben megkérdőjelezhetetlen. 2017-ben a tanulásra legajánlottabb nyelvnek választották. Jelenlegi verziójában, framework-n keresztül, használható mind kliens- és szerver oldali programozására.
A Javascriptre épülő framework-k nélkülönözhetetlenek minden web programozó számára. Segítségükkel jelentős mértékben felgyorsítható a fejlesztés folyamata ezzel lerövidítve a project befejezéséhez szükséges időt.
A Javascript framework használatának előnyei:
- Hatékonyság: egy project fejlesztése a framework-k megjelenése előtt hónapokat vett igénybe. Több száz, ezer kód sort kellett bevinni. A Javascript framework-k használatával a project fejlesztési ideje a töredékére csökkent a jól strukturált előre beépített mintáknak, funkcióknak köszönhetően.
- Biztonság: A framework-k mögött álló jelentős tech vállalatok mint a Google, Facebook, valamint a nagy létszámú fejlesztői közösség a biztosítéka arra, hogy a framework megfeleljen napjaink biztonsági elvárásainak
- Költség: Mivel a top framework-k ingyenesek, és nem mellékesen nyílt forráskóduak, jelentősen csökkentheti a web applikációk költségei
Kétségtelen tény, hogy a Javascript és a ráépülő framework-ök folyamatosan fejlődnek, ezért fontos, hogy tudásod mindig naprakész legyen. Elengedhetetlen legalább ismerni és érteni a legelterjedtebb framewok-t. A ValueCoders 300+ fejlesztő megkérdezésével végzett felmérés alapján 2017-ben a következő framework-k a legszélesebb körben használtak:
AngularJS 2.0 & 1.x

A nagyon várt AgularJS 2 hivatalos megjelenése után a framework népszerűsége új szintre lépett. Ennek ellenére kockázatos döntés lehet az új verzióra váltani ha nem vagy biztos magadban. Az AngularJS 2, ellentétben AngularJS 1-el teljesen Typescript-ben íródott és megfelel az ECMAScript 6 specifikációinak.
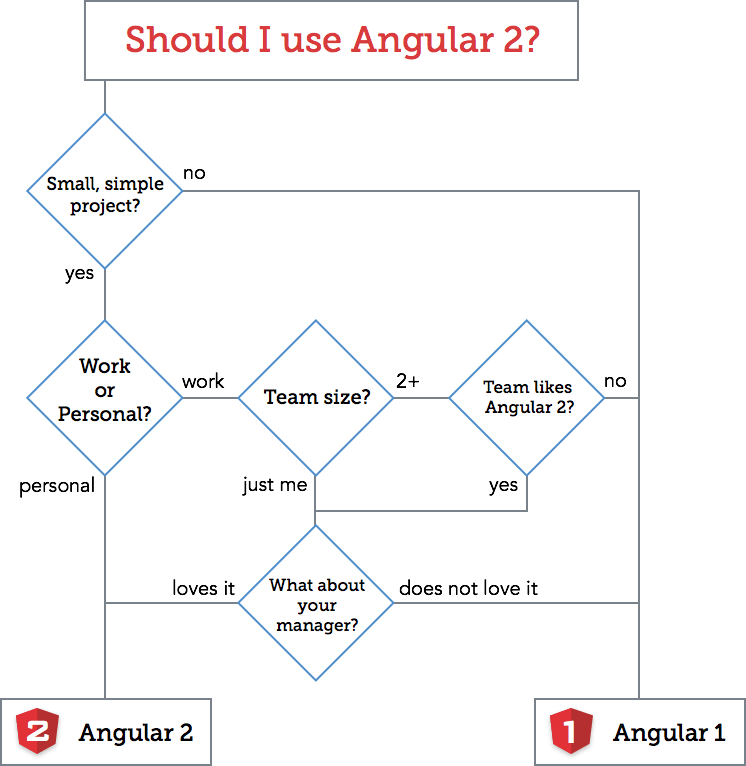
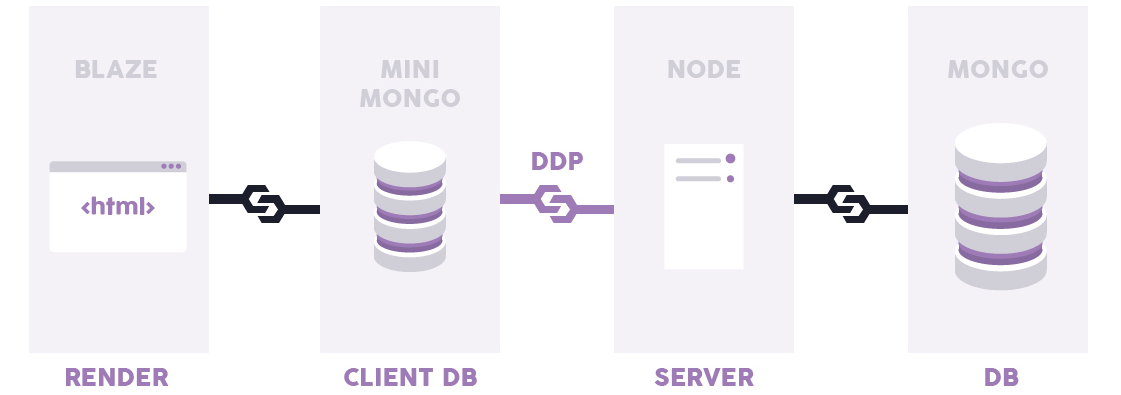
Itt egy flowchart ami adhat némi kapaszkodót:

Előnyei:
- Gyors fejlesztés
- Könnyű tesztelhetőség
- Könnyű kód integráció
- Két irányú adat szinkronizálás
- Olyan népszerű fejlesztői interfészek támogatják mint az InteliJ IDEA, Visual Studio
- Fejlesztése mögött a Google áll
Az AngularJS közvetlenül a DOM-ot (Document Object Model) módosítja így bármilyen változtatás a forrás kódban azonnal látható a felhasználói felületen (User Interface). Ezt hívják szaknyelven two-way data binding-nak.
Jelenleg a legtöbbet használt Javascript framework SPA (Single-Page Applications) fejlesztésére és nem mellékesen az AngularJS-nek van a legnagyobb fejlesztői közössége.
ReactJS

Napjaink egyik, ha nem a legnépszerűbb és leggyorsabban növekvő nyílt forráskódu framework-e a Facebook gyámsága alatt álló ReactJS. Több mint 1000 programozó működik közre a fejlesztésében a GitHub-n. A ReactJS áll a Facebook és az Instagram oldalai mögött is.

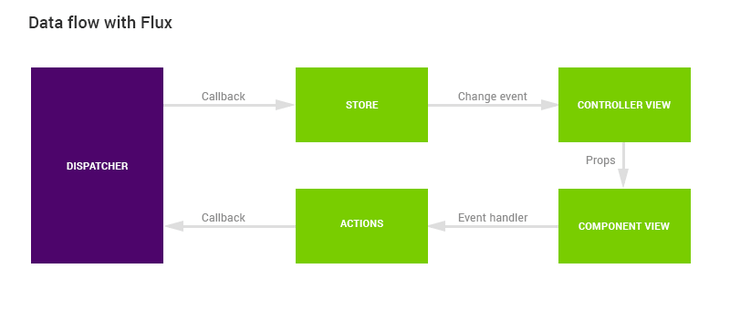
A ReactJS Virtuális DOM-t használ ami jelentős teljesítménynövekedést eredményez az AngulrJS-l összehasonlítva. A Virtual DOM nem mást csinál, mint új rétegként beékelődik a kód és a DOM közé, egybe gyűjti a DOM-n végzett műveleteket, és optimálisabban batchenként hajtja végre azokat, a változásokra figyelve.
A ReactJS lehetőséget biztosít a fejlesztők számára dinamikus, nagy forgalmú web applikációk készítésére.
Meteor.js

A Javascript általánosan használt nyelv a böngészők kliens oldali programozására. Használata a szerver oldali programozásra a MeteorJS alap gondolata. Lehetőséget ad a front-end fejlesztők számára a szerver oldali programozásra más szerver oldali nyelv, Ruby/PHP/Java használata nélkül. Kiválóan használható adat bázis alapú web applikációk készítésére.
Előnyei:
- Kliens oldali megjelenítés (front-end)
- Szerver oldali programozás (back-end)
- Adat bázis kezelés

Mivel a MeteorJS valós idejű adat bázist használ a felhasználónak nem kell az applikációt, web oldalt frissítenie a változás megtekintéséhez mivel az adat bázisban bekövetkezett változások azonnal láthatóak a felhasználói felületen (User Interface) és ezzel csökkenhet, ellentétben a különböző szerver oldali nyelvekkel, a kiszolgáló válasz ideje okozott idő veszteség.
EmberJS

Az EmberJS egy nyíltforráskódú Javascript framework melynek segítségével web applikációkat készíthetsz gyorsan, egyszerűen. EmberJS-t használ többek között a LinkedIn, Groupon. Habár elsődlegesen különböző szolgáltatásokban gazdag web applikációk fejlesztésére használják, lehetőség van asztali gépekre szánt applikációk készítésére. Ilyen például az Apple Music.
Az EmberJS két oldalú adat szinkronizálást és Virtuális DOM-t használ ép úgy mint az AngularJS.Nagyszámú fejlesztői közösség támogatását élvezi.
Olyan nagy cégek alkalmazzák többek között web oldalaikon mint a LinkedIn, Netflix, Kickstarter.
Vue.js

A VueJS egy progressive framework, felhasználói felületek építésére. Sok esetben képes az AngularJS helyettesítésére. Two way data binding-t és Virtuális DOM-t használ. A VueJS úgynevezett lightweight framework, könnyen integrálható projectekbe. Segítségével egyszerűen építhetsz progresive web applikációkat (PWA).
Előnyei:
- Két írányú adat szinkronizálás (mint az AngularJS, EmberJS)
- Szerver oldali rendering (A kiszolgálóoldali renderelés leggyakoribb felhasználási módja a kezdeti megjelenítés kezelése. Amikor a felhasználó először kéri appunkat a kiszolgáló szerver egy HTML karakterláncba teszi a kért komponenseket, majd válaszként elküldi az ügyfélnek)
- JSX támogatás
- Az egyik leggyorsabb framework
Összegezve
A Javascript a web fejlesztés jelene és jövője. Kiválasztani a legmegfelelőbb framework-t nem könnyű. Az elsődleges szempont mindig az legyen, hogy a framework álltal kínált funkciók minnél jobban igazodjanak, megfeleljenek a project követelményeinek.
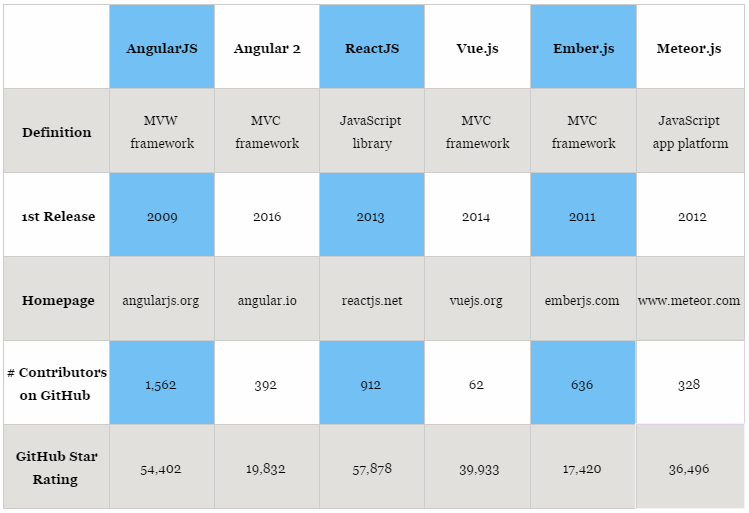
Az alábbi összehasonlító táblázat adhat némi kapaszkodót:

Forrás: DA-14





