
1. Wordpress logó eltávolítása
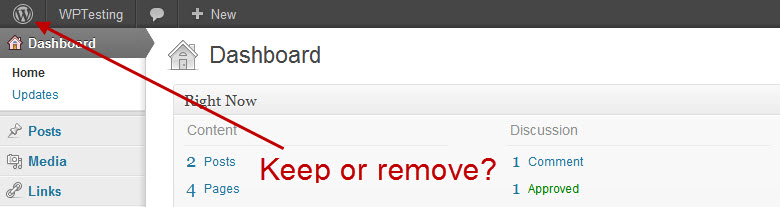
Az alábbi kód segítségével könnyedén eltávolíthatod a WordPress logót az Admin Bar-ból. Az egyetlen dolog, amit tenned kell, illeszd be ezt a kódot functions.php fájlba.
function annointed_admin_bar_remove() {
global $wp_admin_bar;
/* Remove WP logo */
$wp_admin_bar->remove_menu('wp-logo');
}
add_action('wp_before_admin_bar_render', 'annointed_admin_bar_remove', 0);

2. Egyedi logó beillesztése
Először is el kell készítened és mentened az egyedi logódat custom-logo.png néven a számítógépeden. A logó méreteinek pontosan 16 x 16 képpontnak kell lennie.
Miután elkészítetted saját logódat, fel kell töltened azt a / wp-content / themes / your-theme / images mappába FTP segítségével. Ha a theme-ed nem rendelkezik / images mappával, létre kell hoznod.
Miután feltöltötted az egyedi logódat, egyszerűen csak add hozzá ezt a kódot a functions.php fájlhoz.
function wpb_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
Remélem, hogy a cikk segítséget ad, hogyan törölheted vagy adhatod hozzá egyedi logódat az admin bar-hoz, hogy ezzel is kicsit személyesebbé tehesd WordPress oldalad admin felületét.





